When building software, the same screen or features can be designed in many different ways.
So, how do you know what to build? How should users move from one screen to another? How many buttons should there be?
That’s where software prototypes come in. They’re essential to designing, testing, and creating successful software products.

What is a Software Prototype?
A prototype in software development is a simulation of how a real software product will look, work, and feel. Typically built early in the software development process, prototypes are primarily for design feedback and user testing.
Purposefully broad in definition, software prototypes can come in all levels of sophistication– from an idea sketched on the back of a napkin to a clickable prototype that mimics real software.
A prototype can simulate an entire mobile app or just one digital interaction of the proposed software.
Think of prototypes like scale building models used in architectural design. An architect takes their understanding of a client’s wants and drafts blueprints to match, but the blueprints might not be enough. So, the architect builds a scale model of the building.
In this case, a scale-building model is an example of a sophisticated prototype, but sometimes that’s needed for a more complex project. It allows the client to see the plans for the building (or software product) and provide feedback about what they like or don’t like.
Of course, it’s easier and cheaper to make changes based on the early scale model (or prototype) instead of waiting until the finishing touches are made to the building two years later.
Developing software is a similar process: prototypes are often used to gather feedback and make changes early in the process, rather than letting a development team fully code the application and then dealing with significant design changes afterward.

Why Prototyping is Important in Software Development
When creating a software product, prototyping is the ideal way to test, evaluate, and validate your idea with users and the internal team. It lets you confirm that you are building the RIGHT product and features before you actually code anything.
In other words, prototyping reduces project risk.
You don’t want to find out AFTER months of costly developer time and budget that the features don’t meet your users’ needs. Instead, starting with a prototype lets you get early user feedback on what key features to build and how they should work.
As they say at IDEO, “If a picture is worth a thousand words, then a prototype is worth a thousand meetings.”
 SPARK Tip: When building prototypes, they don’t need to include ALL the features you may need. Instead, focus only on the core features needed to solve your problem to ensure a quick and valuable feedback loop. This mindset aligns with the same reason you want to start a project with a minimum viable product, or MVP.
SPARK Tip: When building prototypes, they don’t need to include ALL the features you may need. Instead, focus only on the core features needed to solve your problem to ensure a quick and valuable feedback loop. This mindset aligns with the same reason you want to start a project with a minimum viable product, or MVP.
Different Types of Software Prototyping
Depending on your project, you could develop a prototype through the different phases below, or just focus on one phase to communicate your ideas.
1. Handmade Drawings (Paper Wireframes)
It can help to sketch your idea on paper first, no matter how rudimentary it is. (And yes, it’s still a prototype.)
The goal of a paper prototype isn’t to come up with a final polished design, so don’t worry about artistry.
Instead, paper drawings can be a quick and simple way to bring a vague idea to life, as it forces you to move to the concrete: What would the app look like? What functionality does it need? What kind of buttons and inputs would you use?
Even simple paper drawings can clarify your ideas to yourself and, more importantly, to others. They are also extremely easy to change and test out different ideas all at once.
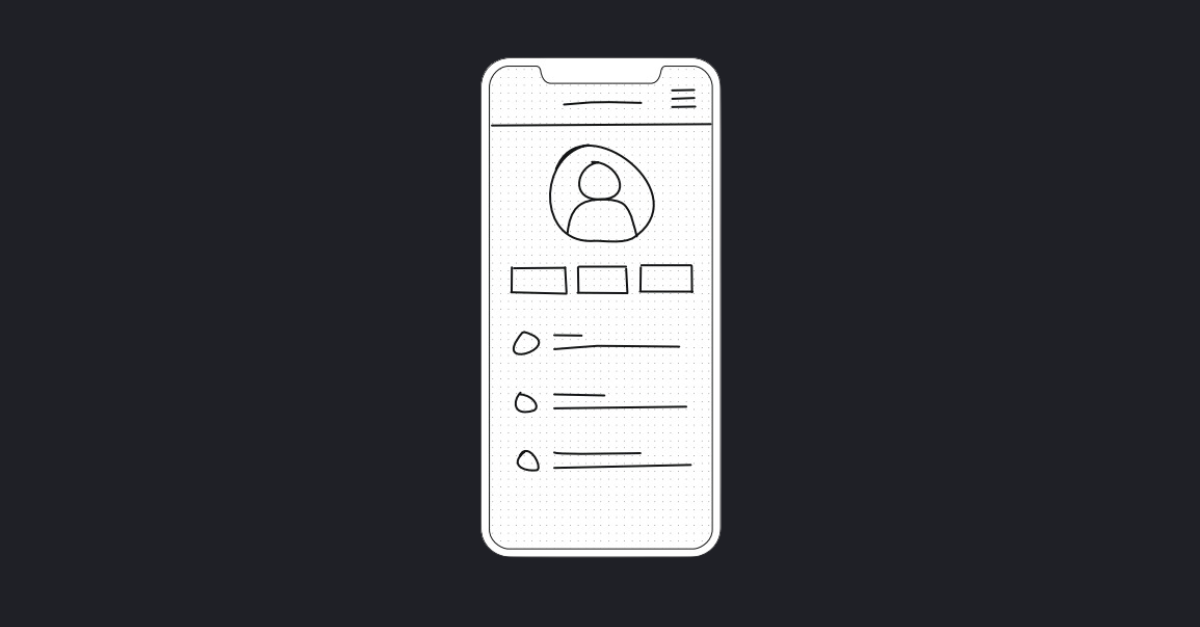
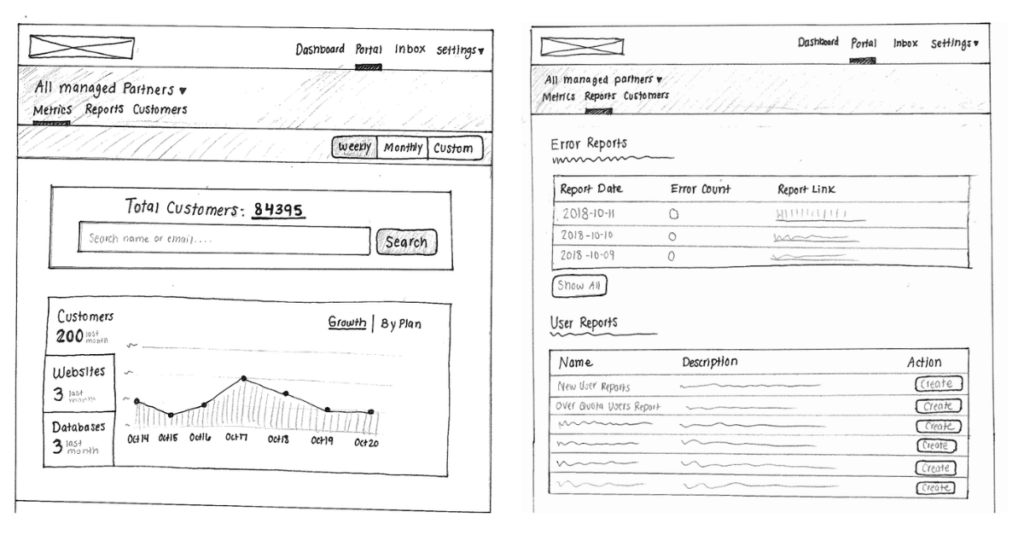
Take a look at these paper wireframes below from a software project with a past SPARK client. Your ideas sketched out on paper can make an idea come to life.

 SPARK Tip: Like above, you can sketch out ideas using pre-formatted paper that mimics device screens: Download your own paper wireframes here. It’ll help you to better visualize how you want your software to look, and you can share it with your development partner.
SPARK Tip: Like above, you can sketch out ideas using pre-formatted paper that mimics device screens: Download your own paper wireframes here. It’ll help you to better visualize how you want your software to look, and you can share it with your development partner.
2. Wireframes (Low Fidelity Design)
The next step up from paper sketches is digital wireframes (or low-fidelity designs), which are 2D skeletal outlines of a software application.
Done by a UX/UI design team, low-fi designs usually represent an initial concept of the product. Digital wireframes are like blueprints of the product made using minimal styling, color, and graphics. They’re made with specific software tools like Figma, Miro, Invision, Sketch, Adobe, etc.
Wireframes are a visual representation of the software and focus on functionality, user flow, and how screens will relate to each other. They only include key elements, so they’re fast and easy to make for designers.
They’re great communication tools for eliciting feedback and ideas from stakeholders and users during the design process. Their “rough” feel encourages others to comment honestly because they know features are still being clarified and changes are expected.

 SPARK Tip: Some development partners like SPARK deliver wireframes and clickable prototypes as part of an initial strategy and planning phase. For this service, we conduct a thorough project discovery and test ideas before diving into custom software development.
SPARK Tip: Some development partners like SPARK deliver wireframes and clickable prototypes as part of an initial strategy and planning phase. For this service, we conduct a thorough project discovery and test ideas before diving into custom software development.
3. Clickable Prototypes (High Fidelity Design)
Digital wireframes can turn into clickable prototypes, which are an interactive set of linked visual screens that mimic a working app (or digital product).
The biggest advantage of a clickable prototype is that users can interact with it on a computer or mobile device. They click on buttons and move fluidly from one screen to the next like real software.
But the difference is that no actual coding has taken place. Nothing is happening in the background.
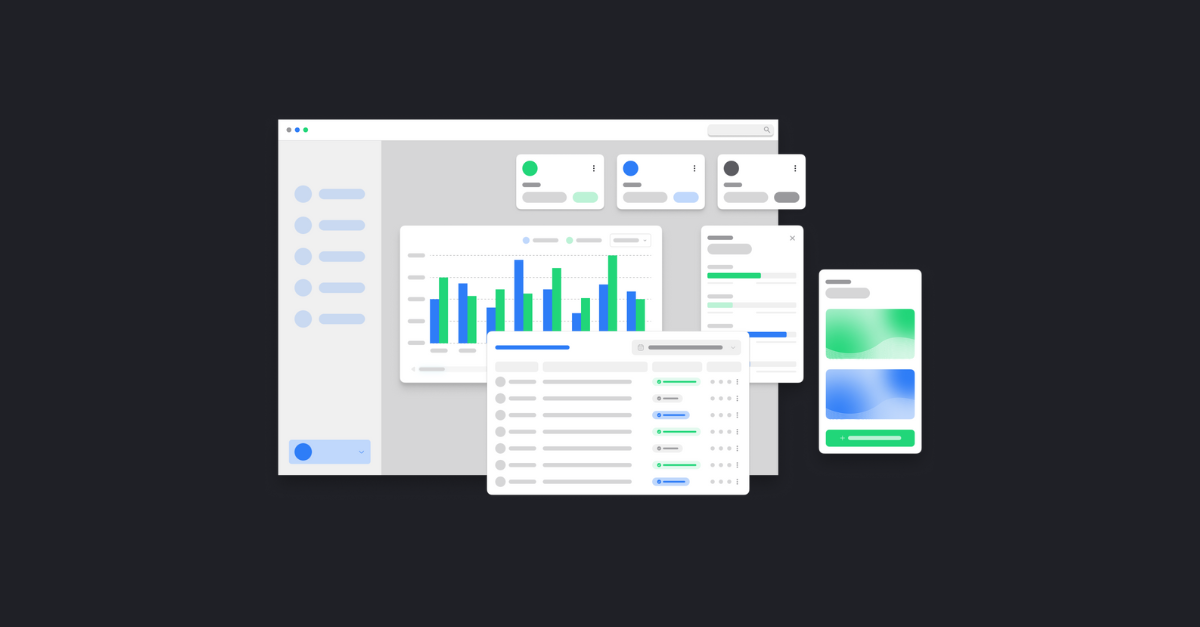
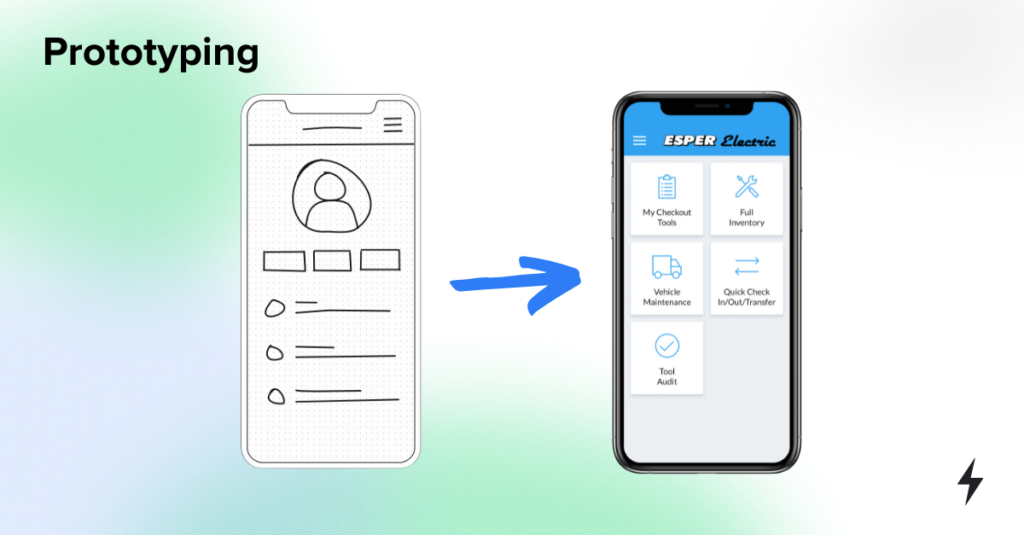
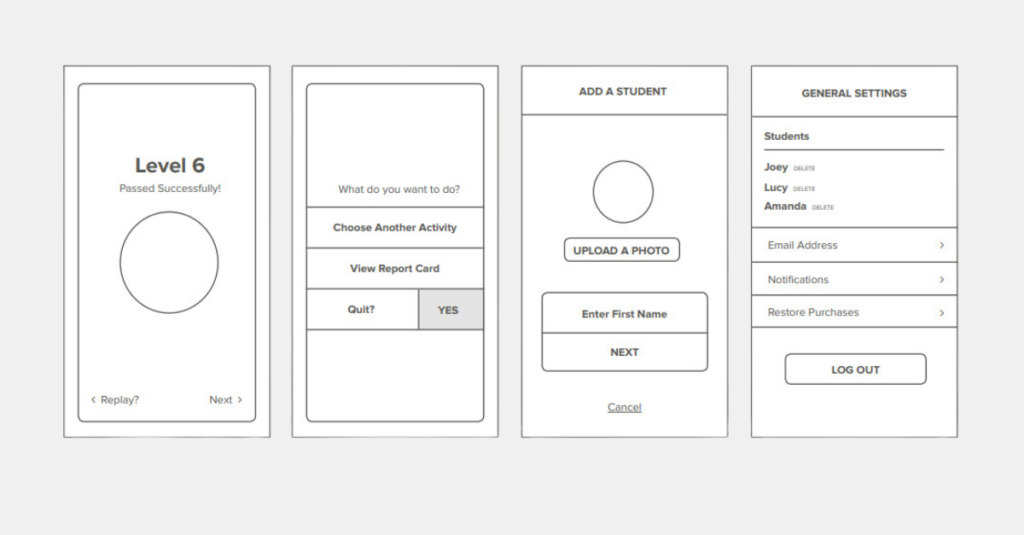
While they take more resources to create, you’ll have a clear sense of what the final software will look and feel like, but can still make changes as needed. See an example below.

At SPARK, we often have clients sign off on a clickable prototype before we start the development work (actual coding) of a project. It gives the client and our team confidence that we’re aligned on the vision.
 SPARK Tip: Since they’re fully designed, clickable prototypes are a great tool to test with future users and internal team members. They’re easy to share, and you can get candid feedback on what works or doesn’t.
SPARK Tip: Since they’re fully designed, clickable prototypes are a great tool to test with future users and internal team members. They’re easy to share, and you can get candid feedback on what works or doesn’t.
Why Start a Product with a Software Prototype
Prototyping is an essential part of developing new software. Here’s why:
1. Test, Validate, and Iterate on Designs Early
Even if you have a clear idea of how your software should look, iterating on a prototype allows you to quickly and efficiently arrive at the best product design possible. You’ll be able to incorporate user feedback at each stage to ensure you’re spending time and money on the right features.
2. Impress Investors or Early Adopters
If you’re trying to raise funds or get buy-in from early adopters, a prototype can help you explain or show your idea effectively.
Would you rather be pitched an idea verbally or shown a working prototype? Which would inspire more confidence and action?
It’s also low-risk and cost-effective to create a prototype to test out if there’s any traction for your idea.
3. Adaptive to Your Needs
The best part of prototypes is that they’re different options of sophistication. Still in the beginning brainstorming phase with lots of ideas? Use paper sketches that don’t cost anything to make.
Ready to elicit future user feedback on a complex product? Build a clickable prototype that brings your idea to life.
Creating a Software Prototype
If you’re working with a software development partner like SPARK, here’s what the process of creating a prototype would look like:
1. Understanding the Software Requirements
First, we take a deep dive into the client’s requirements and vision for the software product. This initial discovery phase involves different exercises that allow UX/UI designers to extract detailed information about the desired features, functionality, user experience, and overall goals.
Before any visuals are created, our team often creates a detailed map of the desired user workflows. These workflows help determine how users should move from one screen to the next. See an example below.

2. Initial Conceptualization (Wireframing and Low-Fidelity Prototyping)
Once the requirements are clear, the team designs an initial concept or vision for the software prototype. Using specialized software or even pen and paper, the team creates wireframes and low-fidelity prototypes. These initial designs focus on the layout, structure, and basic interactions of the software.
3. Feedback Gathering and Iteration
The team presents the low-fidelity prototype to the client for feedback. Based on the client’s input, the team iterates on the design, functionality, and user experience, refining the prototype to better align with the client’s vision.
4. High-Fidelity Prototyping
Once the low-fidelity prototype is refined, the team proceeds to create a high-fidelity prototype. This involves adding more detailed visual elements, branding, and interactive components to provide a more accurate representation of the final product.
5. User Testing and Feedback
The high-fidelity prototype is then subjected to user testing to gather feedback from potential end-users. This feedback helps in identifying usability issues, refining features, and ensuring that the prototype meets user expectations.
6. Refinement and Final Approval
Based on user feedback and additional client input, the team refines the high-fidelity prototype further. Once the prototype aligns closely with the client’s requirements and has successfully passed user testing, it is presented to the client for final approval.
That’s a lot of rounds of user feedback before any coding happens!
That’s the advantage of the iterative process of prototyping: you should have full confidence in the product you’re building and that you’re spending resources on the right functionality and design.
Ready to build custom software?
Already have a software product in mind? Reach out to the SPARK team and see how we can help you transform it into real software.